How to Show Different Product Images in Different Shopify Collections
Tell a better story on your collection pages with Depict’s drag-and-drop Image Selector feature.
Axel Larsson is Head of Sales & Customer Success at Depict, where he helps leading ecommerce brands transform their visual merchandising. With a background in tech sales and customer success, Axel partners closely with merchants to drive adoption, scale merchandising operations, and unlock the full potential of Depict’s platform.

How to Show Different Product Images in Different Shopify Collections
Visual storytelling plays a crucial role in how customers experience your brand. Collection pages are often the first place shoppers land. These pages are not just about showing products. They are about creating a mood, a theme, or a story.
But here’s the problem. Most stores show the same product image across every collection. This misses an opportunity to tailor the presentation depending on the context.
With Depict, fashion and lifestyle brands on Shopify can now assign different images for the same product in different collections. You can do it in seconds using a drag-and-drop interface. No duplicate products. No code. Just better visual storytelling.
Why this matters
Different collections serve different purposes. A “Holiday Edit” might call for campaign-style images. A “Core Essentials” collection might work better with clean, simple flats.
If you sell unisex products, you may want to show a men’s model in one collection and a women’s model in another. Until now, this required workarounds like duplicating the product or editing the theme.
Depict makes this process simple and fast.
How it works in Depict
With Depict’s visual merchandising tool, you can override the image of any product inside a specific collection. The rest of your store stays exactly the same.
Here is how to do it:
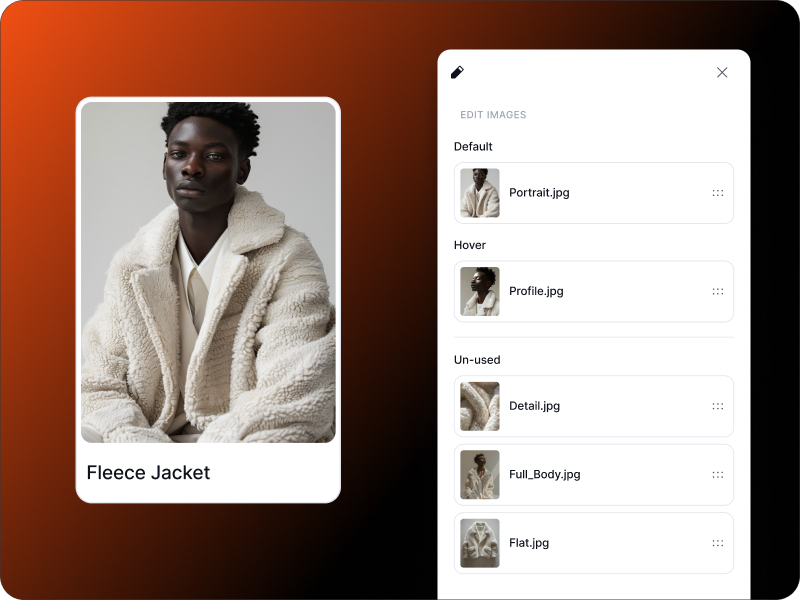
- Open any collection in Depict’s merchandising editor
- Click on the “Edit” button on the product you want to update
- Drag the image you want to feature into the main and hover image slot
- Save and publish
That image will now appear in that collection only. Elsewhere, the original image remains in place. No duplicate listings. No risk to your SEO. No inventory issues.
Use cases from real brands
Here are a few examples of how Shopify brands are already using this feature:
- TOTEME, a luxury women's fashion brand, shows styled campaign shots in its “Seasonal Looks” collection and minimal flats in its “Core Line”
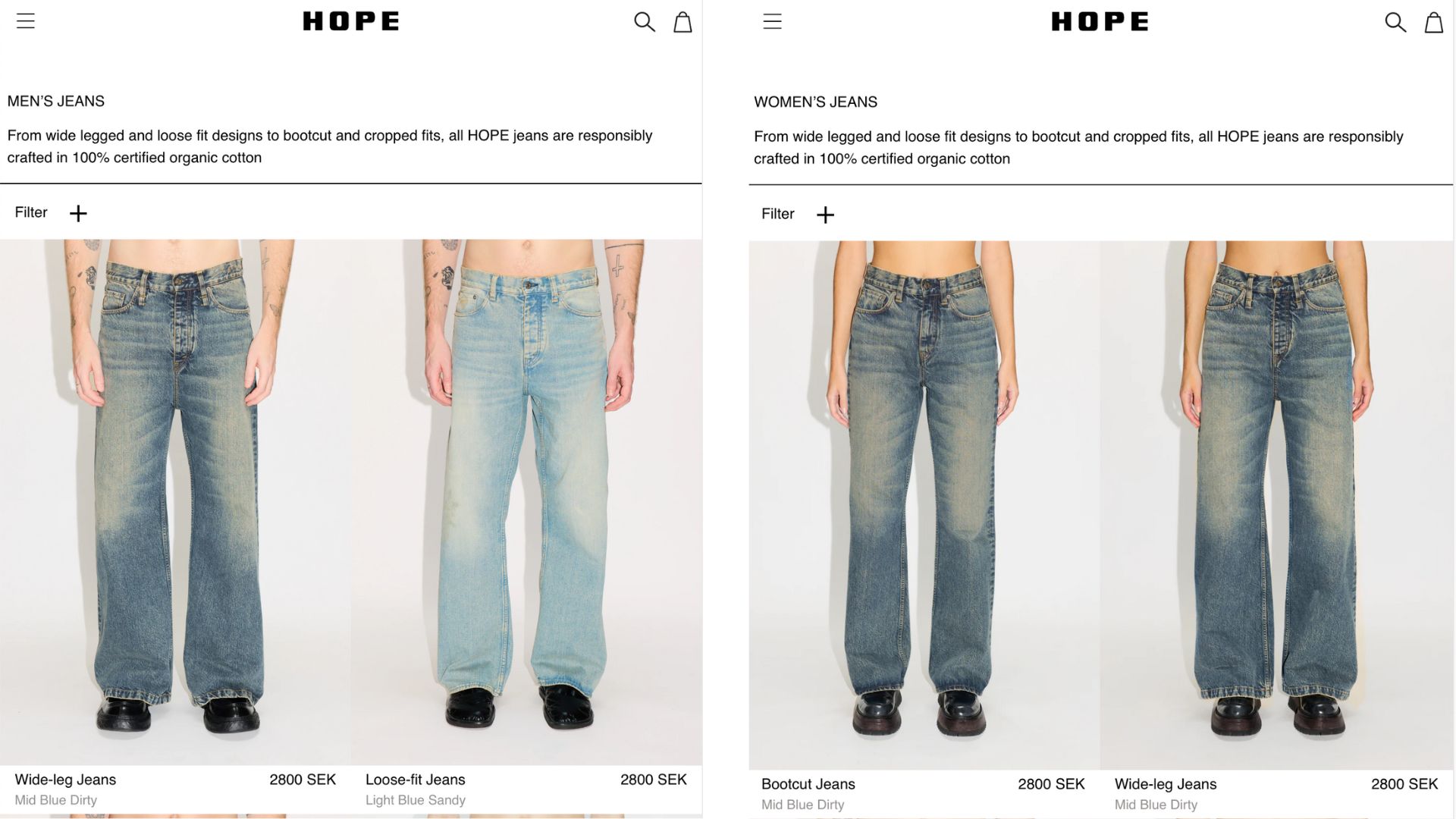
- HOPE, a unisex streetwear brand, displays male model images in the menswear collection and female model images in the womenswear collection
- Myrqvist, a classical men's footwear brand, mixes in zoomed-in detail shots in its "Style" collections to highlight the details and material quality of their different product lines

A small change that makes a big difference
Collection pages are high-intent entry points. When customers land on them, they scan quickly and form impressions even faster. A product image that fits the tone of the collection improves both engagement and conversion.
With Depict, tailoring those visuals no longer requires a developer or hours of manual work. You can do it yourself in seconds.
Want to try it out?
Get started with Depict’s visual merchandising editor and make your collections work harder for your brand, or book a demo with one of our product experts to learn more.









